Table Of Content

But like atoms in the natural world, interface atoms don’t exist in a vacuum and only really come to life with application. If you want to run some workshops around design systems, you can also read “How to prioritize your design system components? By interlinking all of our components to each other, we also realize that if we create a new component, it’s the heart of the system that is going to be impacted, not just an isolated screen. It is thus essential to spend time designing this identity, thinking about what makes the difference, the uniqueness of a brand or a product. Yet again, we’re creating our molecule in its own file so that we can use it anywhere we need it.
Over 200k developers and product managers use LogRocket to create better digital experiences
Templates are also where clients start seeing the final design in place. In my experience working with this methodology, templates begin their life as HTML wireframes, but over time increase fidelity to ultimately become the final deliverable. Bearded Studio in Pittsburgh follow a similar process, where designs start grayscale and layout-less but slowly increase fidelity until the final design is in place. Now, friends, it’s time to say goodbye to our chemistry analogy. The language of atoms, molecules, and organisms carries with it a helpful hierarchy for us to deliberately construct the components of our design systems.
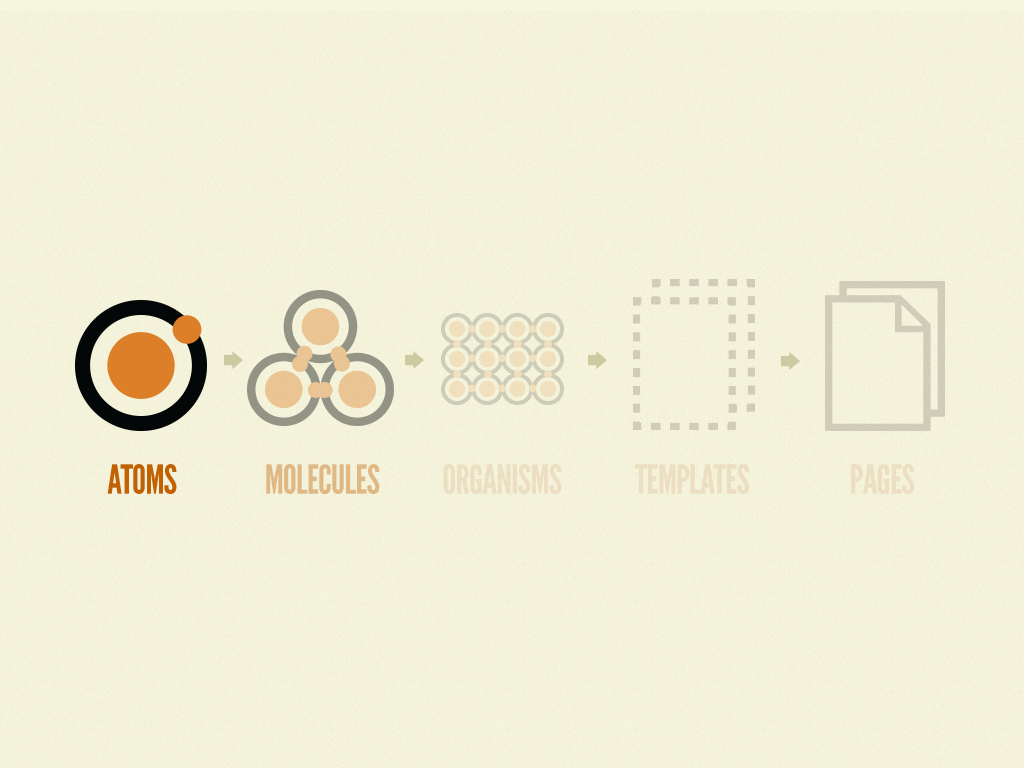
Atomic design components in UI design
Composing UIs from pre-built components speeds development and reduces bugs. Fully designed and populated page instances drawing on components from all lower levels. The templates offer a great way to make sure that with each new screen, a certain coherence is kept. These templates can be implemented quickly as they are, or they can be adjusted if need be. Pages are the highest level of fidelity and because they’re the most tangible, it’s typically where most people in the process spend most of their time and what most reviews revolve around. Like atoms in nature they’re fairly abstract and often not terribly useful on their own.
Let’s continue with the components
You’ll notice that our project has defined fields for us through our starter project. They’re also part of how we model the data that Prismic sends us through their API. And for larger teams, having everyone work with a consistent approach makes it much easier for everyone to work on each other’s work. By incorporating atomic design, you standardize how things are structured. That makes it much easier to understand how your teammates are thinking and reduces variation in how different people work. No more feelings of frustration when you can’t work out why your teammate created their animated slider in the way they did.
Organisms are groups of molecules joined together to form a relatively complex, distinct section of an interface. Applied to web interfaces, atoms are our HTML tags, such as a form label, an input or a button. Atomic design lets us dance between contexts like the painter Frank so eloquently describes. The atoms, molecules, and organisms that comprise our interfaces do not live in a vacuum. And our interfaces’ templates and pages are indeed composed of smaller parts. The parts of our designs influence the whole, and the whole influences the parts.
Atomic Design Used Case
These simple UI atoms can then be combined into more complex reusable components. When having a design project that is done in the Atomic Design way, most teams find themselves with a design system that they created, sometimes, without even knowing it. Because of the importance that Atomic Design places in each small individual component, a style-guide is assembled as each atom is carefully chosen. Taking a look at the different types of content needed, the team can use the organisms to structure the entire product. This is done based on how the different organisms and the content relate to each other, resulting in the skeleton of the product – like a low-fidelity wireframe. At this point, the concepts of information architecture and visual hierarchy become very important.
Molecule
A simpler design for quantum computers - Stanford University News
A simpler design for quantum computers.
Posted: Mon, 29 Nov 2021 08:00:00 GMT [source]
A large image carousel, buttons and navigation arrows can together create the header part of the screen – creating an organism. It’s important to think of these larger groups as organisms in their own right, mainly because this approach makes it easier to create modular interfaces. This means we can break entire interfaces down into fundamental building blocks and work up from there. In searching for inspiration and parallels, I kept coming back to chemistry. The thought is that all matter (whether solid, liquid, gas, simple, complex, etc) is comprised of atoms.
Atoms: Building our Button
Service design can help our organizations innovate customer experience and build brand loyalty — and it’s great for small businesses. Another great example to demonstrate a molecule would be a card element. The card that is shown in the snapshot above consists of multiple atoms such as an image, text block, icons, and a CTA button. The atoms on the card exist independently and contribute to the molecule’s overall functionality.

One of the most powerful aspects of Atomic Design is that it allocates time to the creation of molecules in order to make sure that they have a clear meaning and function. This helps design teams be mindful of each component group, as well as the whole of the screen. In chemistry, molecules are a group of two or more atoms that bind together and demonstrate new qualities. It’s a combination of hydrogen and oxygen that together, create something new. With Atomic Design, designers can say the same about groups of components. Atomic Design borrows from that way of looking at things, applying it to digital products.
The North Face’s “FUTURELIGHT” Apparel Line is Alleged to Infringe Upon Graffiti Artist’s Name and Distinctive “Atom Design” - The National Law Review
The North Face’s “FUTURELIGHT” Apparel Line is Alleged to Infringe Upon Graffiti Artist’s Name and Distinctive “Atom Design”.
Posted: Sun, 14 Feb 2021 08:00:00 GMT [source]
Sometimes, stakeholders will have a change of heart once they see it in all its glory with all the details. Other times, the page design simply doesn’t offer good performance in user testing. While this can feel like a failure, it’s often an opportunity – to go back and improve. It’s true that in Atomic Design, one must see the real value and impact of each little component. With that said, designers shouldn’t fall into the trap of limiting their view to each component, but rather see the value they add to the whole. All designers know that in the world of UX design, there are many different approaches.
It increases the likelihood that you will perfect your design craft. The more you understand what makes users excited about your websites, the more you can refine the elements. You have officially graduated to the highest aspect of the food chain — templates construct unique pages.
He took inspiration from other industries, including chemistry and industrial architecture. For example, you might want to articulate what a headline containing 40 characters looks like, but also demonstrate what 340 characters looks like. What does it look like when a user has one item in their shopping cart versus 10 items with a discount code applied? Again, these specific instances influence how we loop back through and construct our system. The content we pour into our UIs at the page stage will influence the characteristics and parameters of the underlying design patterns. Shared libraries allow several designers to start with the same base to begin their designs.
If you’d like to jump ahead, or dig deeper into our project you can see the finished code here. We’ve got two text fields and our button from before (you can copy your button and paste it here), spaced out evenly. It should now have a new icon next to the name, which means it’s reusable. The most important thing we do is make this a component so we can reuse it later. To do this, right-click and select “Create Component” or press CMD + Shift + K (on a Mac). Figma is the design tool of choice for our team due to its flexibility, collaboration, and how it functions very similarly to a developer workflow.
Seeing your website as an organism makes it more intuitive to design if you think about it in terms of something concrete like science. Abstracting complex components into simpler atoms reduces cognitive overhead. Features can be added by composing new molecules from existing atoms.

No comments:
Post a Comment